I’m proud of every single website project we’ve designed and developed here at Ultra Graphics – proud because we used our knowledge and expertise to solve a customer’s online presence problem, and one site launched is one more business or non-profit organization with a larger online voice. Sometimes, though, a project comes along where the stars align, and the whole process from start to finish is nothing short of a serendipitous pleasure.
In this case study for Juliano’s Restaurant in Billings, the adventure to build a new website turned out as eye-opening as the food we spent drooling over with our cameras. We would like to share the experience, and hopefully provide some guidance on what we consider is the closest thing to the “right” way to build a website.
Of course, there is no ONE right way to build a site, but the following steps should hopefully be enlightening nonetheless because we believe they’re universally good ideas, even if they don’t apply to your particular situation. At the very least, stick around for the pretty pictures.
Step #1 – A good team and lots of preparation
Many business and non-profit owners underestimate the work that goes into preparing and planning for a brand new website. Some just don’t know how it all works (which is where we come in), some don’t have the time, and some just need to get something up quick. In any case, having an excellent team and lots of preparation can make all the difference between a site that’s amazing, and one that just exists.

For Juliano’s, that partnership started with one of the owners of the Billings restaurant, Tim, and the marketing strategist extraordinaire Jenn. Through Tim, we were able to get all the backstory and juicy details related to Juliano’s we wanted and more, and Jenn went above and beyond to provide content, guidance on the sitemap and structure, and more. Both Tim and Jenn knew the restaurant so well they could literally describe each dish that floated out of the kitchen, the history of the building and its occupants dating back to 1902 (it was originally a stable house), and stories upon stories that helped us build a concept for the site (not to mention more than one delicious meal). We even were fortunate enough to spend some side-splitting time with the head chef and part-time dishwasher Carl Kurokawa.
This extensive preparation and the instrumental resource that came from Tim and Jenn were invaluable, and it was honestly a blast learning about the restaurant past and present. With our preparation box checked, we moved on to…
Step #2 – Lots of Content
The hardest task for most business owners, and the step that takes the most straight-up WORK. Some are fortunate enough to have lots of content available already – whether it be from other marketing materials such as brochures and booklets, or an existing site that just needs improvement. In Juliano’s case, we were pretty much starting from scratch. The existing site had contact info, some Facebook links, and monthly menu items and that was about it.
Enter the superhero that is Jenn and her writing/editing team, and once again we were blown away by the quality content provided. Copywriting is an art, and while we dabble here at Ultra Graphics there’s no denying that knowing the business and knowing the “voice” makes heaps of difference between good and so-so content.
Establishing clear expectations of the site structure, focusing on the inviting and friendly voice of Juliano’s and having extensive knowledge of the restaurant culminated in top-notch storytelling.
They perfectly captured the atmosphere and essence of Juliano’s, and how it’s so unique compared to other restaurants, and made it so easy to move on to….
Step #3 – Imagery
This was probably one of the most fun and memorable parts of the whole website process. Many are quick to say “use some stock photography”, which is not necessarily a bad thing – but will always pale in comparison to real custom photos. This goes double for a place like Juliano’s – how can you portray the unique location and delicious dishes without having ACTUAL photos?
One of our account executives with an eye for photography, Michelle, and myself spent a few hours over two visits drifting through Juliano’s in awe of the decor, architecture, and endless inspired textures and patterns that cover every surface of the building – inside and out. And that was BEFORE they started cooking the food. Using a Nikon digital camera and my trusty Google Pixel 3 (it really has an amazing camera), Michelle and I captured as much as we could in photo and video, ending up with a wealth of beautiful eye candy for the site. We sampled appetizers and main dishes while experimenting with different backgrounds, compositions, and colors. It truly was some of the most fun we’ve had.
Check out some of the photos from Juliano’s:
Armed with a plethora of photos, combined with quality content, we were ready to move on to…
Step #4 – Website Design & Development

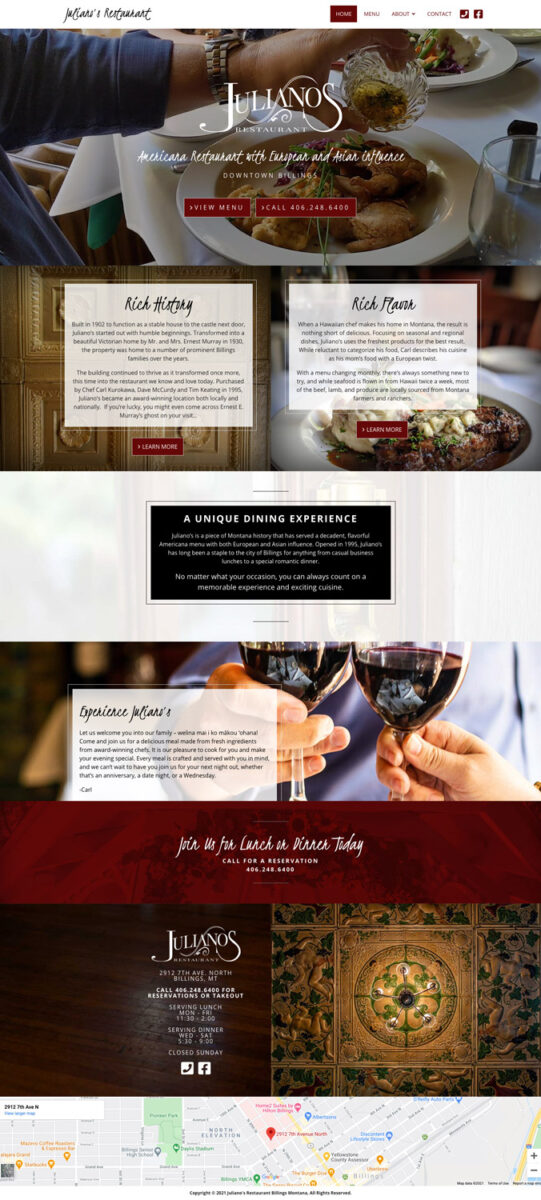
Of course, making it equally pretty and user friendly on mobile devices was a priority, as well as designing a site that guided the visitor to where they wanted to go – namely the menu. Utilizing the numerous textures, colors, and fonts made for a fun and engaging design befitting the stature of Juliano’s.
Once the design was approved and ready, we were able to start the development using our go-to content management system, WordPress. Combined with the popular theme framework Genesis, building out the structure of the site and carrying the design aesthetic throughout was relatively painless. Finding other ways to show off the photography and content was equal parts challenging, and an absolute joy. For the menu page, we built a template using the Advanced Custom Fields Pro plugin – which would allow other site admins to add, edit, and remove menu items and sections without needing to know HTML and PHP code.
We built the site following our best practices for security, speed, mobile-responsiveness, and all the other development goodness that we love. Over time, the process of development at Ultra Graphics has evolved to get better and more streamlined with every site built, and it shows in the final product. Once the development was complete, we were all excited to move into the final stage…
Step #5 – Website Launch
It’s a great feeling when it’s finally time to flip the switch and share the new website with the world. Following our standard guidelines for launching an Ultra Graphics managed hosting site involves a lot of steps:
- Confirm that search engines are permitted to crawl and index the site.
- Create a Google Tag Manager container, upload tags for Google Universal Analytics and Google Analytics 4 properties.
- Make sure email delivery was turned on for the server, all applicable DNS records are added for reliable delivery, test and score at mail-tester.com.
- Check email delivery with a plugin, submit a test on the contact form.
- Add site to Google Search Console and verify. Submit sitemap.
- Add site to Bing Webmaster Tools and verify. Submit sitemap.
- Give every page a once over for SEO meta titles (including “restaurant” and “Billings” as relevant). Do the same for meta description.
- Double-check security standards of the server files, enable caching and gzip of relevant files to speed up the site load.
- Create monthly Google Analytics report using Google Data Studio, set to automatically email reports the 1st of every month.
- Delete unnecessary/temporary plugins and themes.
- Run the first batch of plugin and theme updates, double-check regular theme and database backups are set and running. Add site to normal monthly update checks.
Once those items are done, the site officially moved from design/development mode to maintenance mode, where it will be checked regularly for speed, updated, and security improvements. We are so very proud of the new site for Juliano’s restaurant, and hope that our experience will help others with their website plans – whether a brand new site or implementing improvements to an existing site.
I’d also like to give special thanks to Tim, Jenn, and our very own Michelle for creating a dream website team, and we look forward to doing it again in the future. In the meantime, everyone please visit the new site, and make a reservation – you won’t regret it!
Visit Juliano's New Website































