Talking about websites with anyone inevitably leads to a breakdown of communication when one party starts throwing terms around like DNS, TLS, and CMS (not to mention the double whammy of the acronym). The web world is a complex one, and while the goal is to make your finished website intuitive for the user, the path and technologies that exist behind the scenes can be full of confusing and convoluted terminology.
This article exists to shed some light on some of the more common terms that are thrown around for business and non-profit websites, letting you educate yourself to be better prepared when the time comes to create, recreate, or improve your website. It’s also useful for business owners to be more aware of these concepts so they can better evaluate the value of their current online marketing strategy, and discuss with providers to make the site perform better for potential customers.
As always, if you have any questions, comments, or concerns about this content please feel free to contact us, we’d be happy to help! Is there a term that we missed that causes confusion for you? Let us know!
DNS – Domain Name System

DNS records are typically created and edited at the domain registrar level, or the place where you purchased your domain – but that authority can be transferred by changing the domain’s nameservers to another host (name servers are kind of like the station manager that tells DNS how to find their destination). Some examples of DNS records are A records, which point website traffic, MX records, which point email traffic, and TXT records, which are used for a multitude of functions such as domain and service verification.
I realize that anyone who knows a lot about domain management and DNS might consider this an imperfect analogy, but I think it works pretty well as a visualization to how the system works!
Why should I care?
Without proper DNS records setup, you have no website, email, or FTP. It’s pretty integral to the process, and doing it improperly can bring down and/or break any of the above.
CMS – Content Management System

Why should I care?
When choosing a developer, or deciding to build a website yourself, it’s important to ask yourself what kind of features you want to implement for your customers. Do you want a system that has pre-built modules that you can utilize quickly, or do you want to do everything from scratch? Do you want to be able to self-manage your content without learning to code? Do you want to have multiple users able to create and edit content without needing to directly edit code files?
SEO – Search Engine Optimization
Everyone has probably heard this acronym at some point. SEO is an article in itself, but to put it simply, it is the techniques and practices that are used on and off a website to improve the ranking in search results for the desired keywords. The algorithms that are employed by search engines to determine a website’s relevancy, value, and ranking are essentially hidden from us, but there are lots of clues and other bits of information that help guide us in the right direction. Google’s goal has been and will always be to get the user the most relevant results for their search intent, so as long as you’re trying to build and maintain your website to best serve your customers, you’re already on the right track. Google also mentioned that the top two ranking factors for a website are content (valuable, useful, rich) and backlinks (links to your site from related/authoritative sites).
How can you optimize a page? First step is to determine what keywords you want to optimize FOR. If you own a bike shop and want people searching for “bikes for sale in Billings” to find you, those are the keywords you want to focus on. Your content, your links (both internal and backlinks), your images, and your structure should all serve to give that searcher the best, most useful, most comprehensive experience when they click to your page. If Google agrees, then it will rank your page above your competitors for that keyword and you’ll move up in the results.
There are also more technical on-site SEO practices that help search engines like Google determine the focus and organization of the content. Things like title tags (appear in the HTML of the site, and are what shows up on your browser tab), heading tags (html tags within the content that separate and organize sections of content), link text (the actual text that is clicked when a user clicks on a link), and image alt tags (descriptive text to describe what the image is). These should be used on your landing pages and high traffic pages to make sure the content is relevant to the keywords.
Why should I care?
This one is pretty obvious, but if your site is not optimized for search engines for the keywords that your customers are searching, you’ll end up in a low position in the results, or you won’t show up at all. If you’re not showing up on search engine results, you’re potentially missing out on leads, customers, and revenue.
Dynamic Content
Dynamic content is the kind that is created, added to, and expanded on a regular basis. Many people typically equate dynamic content with a blog, a series of posts/articles that are written individually but add to a larger, organized collection. However, dynamic content doesn’t have to be a blog (In fact, many people don’t even like the word blog – it conjures images of basement-dwelling teenagers). Dynamic content can be news feeds, catalogs of products, or just about anything – it’s any kind of content that changes regularly. When you create dynamic content, the newest additions don’t necessarily replace the older, they add to it – giving you a more content-rich website.
Why should I care?
Dynamic content is the lifeblood of an SEO optimized website. Search engines view the number and frequency of updates on a website, which influences how often they crawl and index the newest version of the site. Like mentioned above, Google has explicitly said that the top two signals for search engine ranking are content and backlinks, so creating and optimizing great content is pretty important.
Static Content
Static content is the yin to dynamic content’s yang. It can sometimes also be referred to as “evergreen content”, or content that changes very little. Many website pages can be a combination of static and dynamic content, such as a home page with content that doesn’t change often, but it’s got a blog post feed that automatically updates every time a new post is published. Pages like an “about” page, or a “contact” page can be considered static content because once it’s written, the changes to it are usually infrequent. It is still important to make sure a static page is optimized for your target keywords though.
Why should I care?
Static content can be the backbone of a good website, and they are the kinds that regular and repeat visitors rely on for quick reference information. Static pages can still be comprehensive, relevant, useful, and fun for the user – so don’t put all your eggs in a dynamic content basket.
Cache
Cache is the practice of temporarily storing and reusing website data (content and images) for repeat visitors. Typically the first time you visit a website the content, images, styles, and anything else are downloaded to your browser from the website’s server. If caching is in place, then the browser stores all that website data so that the next time you visit, it loads much faster because it doesn’t have to pull from the server again.
There are multiple types of caching, but the two most prevalent are browser-side caching and server-side caching. Browser caching is what is explained above, you visit a website and your browser saves all that data for future visits. Browser caching can be adjusted by the website developer by using control headers, which are bits of code that tell the browser what to cache and for how long. For example, a developer can set jpgs to be saved in a browser’s cache for a month before expiring, and set html and css to expire after 8 hours. Once that expiration date is reached, the browser purges the cache and pulls new information from the website’s server.
Server-side cache is typically used in environments where there is some server-side processing of code that needs to happen before the data is shown to the visitor such as PHP (which can take more time). There are some WordPress plugins that take already-processed content that has been converted to HTML (that loads quicker), and serve that to the user instead of making their browser do the work each time. Essentially the content is cached before the browser even gets involved. Just like browser caching, you can set an expiration date and other parameters that purge the cache, like every 6 hours, or after publishing a blog post.
Why should I care?
Caching can make a dramatic difference in loading speed for some websites. Since loading speed is not only a search engine ranking factor, it is just good practice for your users and should be a priority. There are studies that say some users don’t wait longer that 3 seconds for a site to load before they give up. A fast-loading site is a necessity!
SSL/TLS – Security Certificates

If your site IS going to collect any kind of personal or private information, you need to have a TLS security certificate. If you plan to collect, process, or store credit card information it needs to be done through a PCI compliant server, which has an intensely strict series of regulations for security and privacy. Same goes for any personal medical information that would fall under the umbrella of HIPPA.
Luckily, TLS certificates are getting easier to come by, and you can even score one for free from a non-profit company called Let’s Encrypt – backed by big companies such as Mozilla (makers of Firefox browser), Facebook, and Automattic (makers of WordPress). For credit card processing, lot’s of companies can help handle the higher security demand, such as Stripe and Paypal.
Why Should I Care?
The main reason is to protect your users and your website from bad people trying to access private information. In addition, Google Chrome is going to start marking non-https websites as “Not Secure” starting summer 2018 – which might affect traffic from someone not familiar with how these things work. It’s also worth noting that while small, adding a TLS certificate is a SEO ranking factor and might help give you the small push needed to outrank competitors.
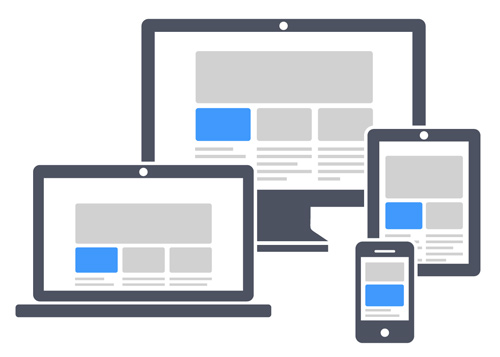
Responsive Design

In addition to responsive design, the concept of “mobile-first” development is becoming more and more popular, and is defined by building websites with an emphasis on the mobile experience first, then working outward toward larger devices. The benefit of mobile-first design is not only tailoring the experience to smartphone and tablet users, but trying to make sure that assets like images are optimized for mobile users, making them load faster. The current theme Ultra Graphics uses as a base for all websites is a mobile-first theme called TwentySeventeen.
Why Should I Care?
In 2014, mobile website usage surpassed desktop usage. That means a whole three years ago, more people were accessing and interacting with websites on mobile devices than with desktop computers. It was important to have a mobile-friendly website before then, but that 2014 headline made the reality of the changing web clear to businesses. Now, it’s ludicrous to think of building a website that doesn’t look and perform just as good on a smartphone or tablet.
Bounce Rate
Bounce rate is determined by the percentage of website users that visit a website landing page then back out or exit immediately (ie. “bouncing out”). It can be used as a metric to measure the quality of a landing page, or the relevancy of a page in regards to a search engine result. For example, if a page loads extremely slow, or doesn’t answer the user’s questions, or has a ton of ads that disrupt the experience and causes the user to leave quickly, it might have a high bounce rate.
However, bounce rate should be taken with a grain of salt, because believe it or not some bounces can be good! Take for example, if someone visits your home page from a search result with the express purpose of finding your phone number. If you have your number on your landing page somewhere clearly visible, the visitor might copy it, then back out right away. In some cases this might count as a bounce, but it was also solving the user’s question quickly and efficiently.
Some things you can deduce when looking at bounce rate:
- If your landing page has a long-form blog post or article and you’re seeing a high bounce rate, maybe your content isn’t enticing them to stay and read.
- If your landing page has lots of content and sublinks that encourage users to keep exploring your site, and it has a high bounce rate, maybe there are issues with user experience or content that need addressed.
- If your landing page has a high bounce rate when writing about a specific topic, maybe the content is optimized for the wrong keywords and aren’t relevant to the searcher.
Why Should I Care?
While it can be easy to see a high bounce rate and immediately think something in the user experience is broken on your website, the true value of bounce data is when used as a tool to optimize and improve your content. When you think critically about bounce rate in the context of the page’s content, structure, and purpose, it can be extremely helpful in finding those pages that need a little work.
Conversion
Conversions in the web / SEO / SEM world are defined as a desired interaction from a person as a result of your marketing message. Conversions can be valued by dollar amount (ie a sale or purchase), or conversions can be leads (fills out a quote, contact, campaign landing page form, etc…). For example, if your website funnels visitors to a quote form and someone fills out a quote, that’s a conversion. If a customer clicks on a “buy now” link in a facebook ad or post and purchases the item, that’s a conversion. If you create a campaign to get more likes or reviews on your google listing and someone responds, that’s a conversion.
Why Should I Care?
Conversions are a big part of how we measure the success of our marketing efforts. Otherwise, we’re just guessing. Some conversions are harder to measure than others, and some can be nearly impossible. This is why it’s so important to plan and track all results of a campaign if you can. Some examples of tracking include landing pages that are tied to goals in Google Analytics, URL tracking parameters, personalized URLs (PURLs), email tracking links, and more. If you can determine where a conversion came from, you’re one step closer to knowing if a campaign was successful.
That’s of the end of this list. What other website terms are out there that cause confusion, let us know and we’ll write another list! As always, please feel free to contact us with any questions.